Ejercicio con Textos.
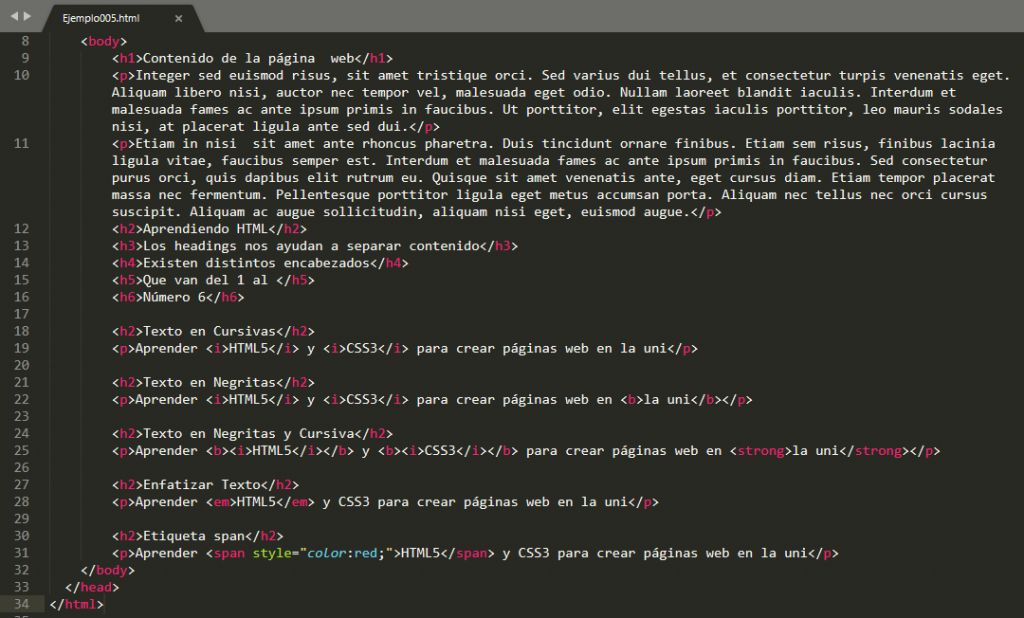
Ejercicio: Elaborar el siguiente código, abrir el archivo resultando en el explorador, interpretarlo, investigar y describir qué hace exactamente.

Elementos HTML
Además de etiquetas y atributos, HTML define el término elemento para referirse a las partes que componen los documentos HTML.
Aunque en ocasiones se habla de forma indistinta de “elementos” y “etiquetas”, en realidad un elemento HTML es mucho más que una etiqueta, ya que está formado por:
▪ Una etiqueta de apertura.
▪ Cero o más atributos.
▪ Texto encerrado por la etiqueta.
▪ Una etiqueta de cierre.
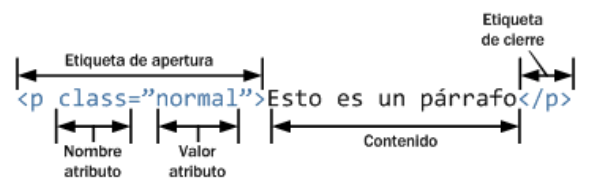
El texto encerrado por la etiqueta es opcional, ya que algunas etiquetas de HTML no pueden encerrar ningún texto. El siguiente esquema muestra un elemento HTML, formado por una etiqueta <p>, atributos y contenidos de texto:

Esquema de las partes que componen un elemento HTML
La estructura mostrada en el esquema anterior es un elemento HTML ya que comienza con una etiqueta de apertura (<p>), contiene cero o más atributos (class=”normal”), dispone de un contenido de texto (Esto es un párrafo) y finaliza con una etiqueta de cierre (</p>).
Por tanto, si una página web tiene dos párrafos de texto, la página contiene dos elementos y cuatro etiquetas (dos etiquetas <p> de apertura y dos etiquetas </p> de cierre). De todas formas, aunque estrictamente no son lo mismo, es habitual intercambiar las palabras “elemento” y “etiqueta”.
Por otra parte, el lenguaje HTML clasifica a todos los elementos en dos grupos: elementos en línea (inline elements en inglés) y elementos de bloque (block elements en inglés).
La principal diferencia entre los dos tipos de elementos es la forma en la que ocupan el espacio disponible en la página. Los elementos de bloque siempre empiezan en una nueva línea y ocupan todo el espacio disponible hasta el final de la línea, aunque sus contenidos no lleguen hasta el final de la línea. Por su parte, los elementos en línea sólo ocupan el espacio necesario para mostrar sus contenidos.
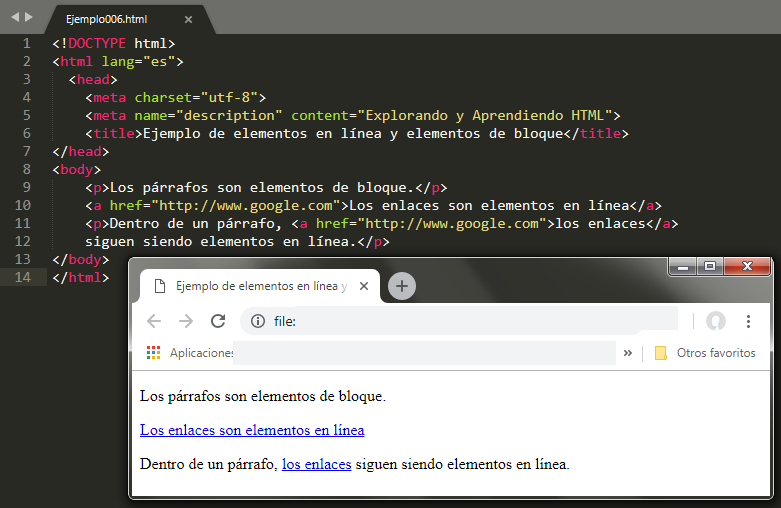
Si se considera el siguiente ejemplo:

El primer párrafo contiene un texto corto que sólo ocupa la mitad de la anchura de la ventana del navegador. No obstante, el espacio reservado por el navegador para el primer párrafo llega hasta el final de esa línea, por lo que resulta evidente que los elementos <p> son elementos de bloque.
Por otra parte, el primer enlace del ejemplo anterior también tiene un texto corto que ocupa solamente la mitad de la anchura de la ventana del navegador. En este caso, el navegador sólo reserva para el enlace el sitio necesario para mostrar sus contenidos. Si se añade otro enlace en esa misma línea, se mostraría a continuación del primer enlace. Por tanto, los elementos <a> son elementos en línea.
Por último, el segundo párrafo sigue ocupando todo el espacio disponible hasta el final de cada línea (por ser un elemento de bloque) y el enlace que se encuentra dentro del párrafo sólo ocupa el sitio necesario para mostrar sus contenidos (por ser un elemento en línea).
La mayoría de elementos de bloque pueden contener en su interior elementos en línea y otros elementos de bloque. Los elementos en línea sólo pueden contener texto u otros elementos en línea. En otras palabras, un elemento de bloque no puede aparecer dentro de un elemento en línea. En cambio, un elemento en línea puede aparecer dentro de un elemento de bloque y dentro de otro elemento en línea.
Los elementos en línea definidos por HTML son: a, abbr, acronym, b, basefont, bdo, big, br, cite, code, dfn, em, font, i, img, input, kbd, label, q, s, samp, select, small, span, strike, strong, sub, sup, textarea, tt, u, var.
Los elementos de bloque definidos por HTML son: address, blockquote, center, dir, div, dl, fieldset, form, h1, h2, h3, h4, h5, h6, hr, isindex, menu, noframes, nos-cript, ol, p, pre, table, ul.
Los siguientes elementos también se considera que son de bloque: dd, dt, frame-set, li, tbody, td, tfoot, th, thead, tr.
Los siguientes elementos pueden ser en línea y de bloque según las circunstancias: button, del, iframe, ins, map, object, script.