Los elementos de la estructura en HTML5
Con la llegada de HTML5 han llegado nuevos elementos de estructura para mejorar la semántica. Esto es, dotar a estos elementos de un significado.
¿Cuáles son esos elementos? No te preocupes, los vemos a continuación.
El elemento <header>
El nuevo elemento <header> se utiliza para definir una zona de visualización para las cabeceras. Puedes definir cabeceras tanto a nivel de página como de una zona determinada (un artículo, un menú, etc…)
De este modo, puedes tener una cabecera para toda la página que sería la típica cabecera en la parte alta de la pagina con un logo, un menu, etc… O puedes tener una cabecera para una zona determinada como por ejemplo un artículo, en el que la cabecera podría incluir el título, el autor y la fecha.
El elemento <footer>
Funciona de un modo muy parecido al <header>. Del mismo modo, podrás determinar un <footer> para toda la página o utilizarlo en diferentes secciones de la web como por ejemplo un sidebar o un artículo.
A nivel de página sería la típica zona en la parte baja de la web, donde se suelen incluir datos de contacto, enlaces, etc… A nivel de zonas, y siguiendo con el ejemplo anterior, en el <footer> de un artículo podrías incluir por ejemplo la categoría a la que pertenece ese artículo o el autor si no lo has puesto en el <header>
El elemento <nav>
Como su nombre ya deja intuir, el elemento <nav> sirve para definir una zona de navegación con vínculos. Lo que vendría a ser un menú de toda la vida. Este elemento esta pensado para la navegación principal de la web y para definir vínculos entre las diferentes páginas.
El elemento <section>
La función del elemento <section> es agrupar elementos relacionados entre sí. De este modo, podrás por ejemplo, agrupar dentro de un mismo elemento un contenido con su título y su pie de página.
El elemento <article>
El <article> sirve para definir un contenido autónomo e independiente, que pueda ser usado en otra parte de la web sin que por ello pierda su significado.
A modo de ejemplo, usarías el elemento <artícle> para un artículo de un blog, como este que estas leyendo ahora mismo, o una noticia de un periódico o incluso un comentario de un blog.
El elemento <aside>
La función del elemento <aside> es mostrar un contenido relacionado al contenido al cuál esta vinculado. Puede tratarse de sidebars, zonas de widgets, complementos sobre un artículo, etc…
En la mayoría de los casos un <aside> se ubicará en un lateral del contenido con el que están relacionados. Pero recuerda que no tiene porque ser así. La finalidad de las nuevas etiquetas es dotar de semántica al contenido de una web, para la ubicación de los elementos debes usar CSS.
Los <div>
Por supuesto, la llegada de HTML5, no significa que tengas que erradicar las cajas <div>. Todavía puedes usarlas y aun tienen su utilidad.
Si deseas ampliar esta información o profundizar mas en alguno de los elementos, te recomiendo que leas la recomendación del 28 de Octubre de 2014 de la W3C.
Y por supuesto, no te preocupes si todo esto te ha sonado un poco a chino.
Ahora veremos algunos ejemplos de utilización de estos elementos estructurales para que entiendas un poco mejor el uso de cada uno de ellos.
Ejemplos de estructura en HTML5
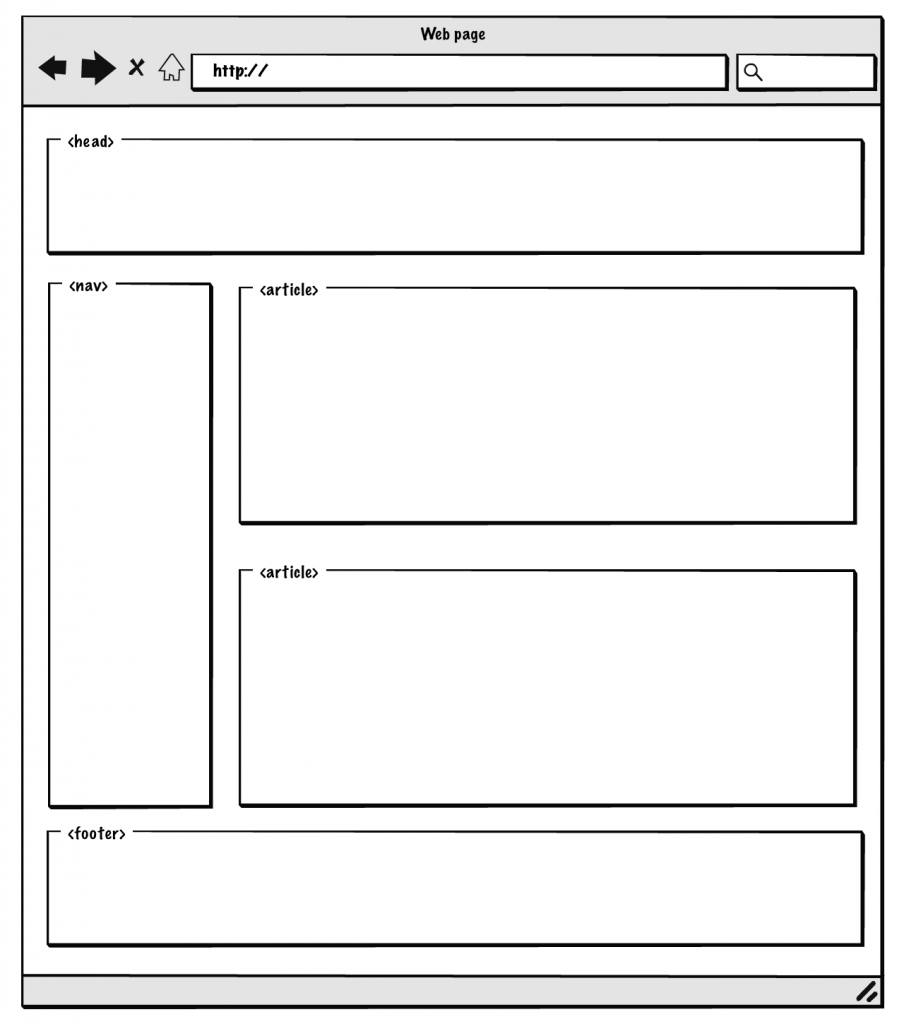
Estructura simple

En este primer ejemplo tendrías un <header> con los elementos del encabezado de la pagina como el logo o el eslogan de la web.
En la sección <nav> tendrías el menú con los vínculos que permiten navegar por la web.
Dos secciones <article> que evidentemente serán los artículos de la web.
Y terminas con un <footer> que podría contener por ejemplo el copyright y los avisos legales con sus vínculos.
Ejercicio: Descarga el archivo con imágenes de este enlace y escribe y prueba los siguientes códigos HTML, creando cada uno de los siguientes archivos y comentando dentro del mismo qué se esta haciendo.
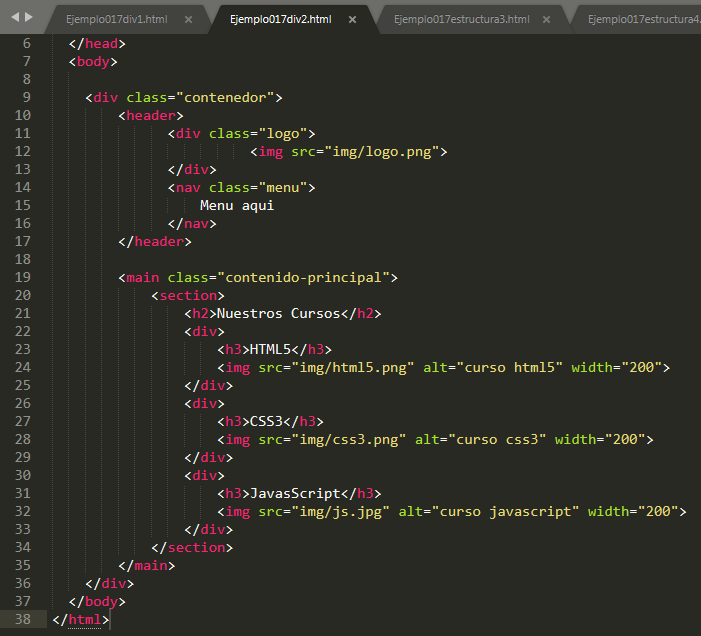
Archivo 1. Créalo y guárdalo.

Archivo 2 – Agrega el código al archivo anterior, prueba y guárdalo como uno distinto.

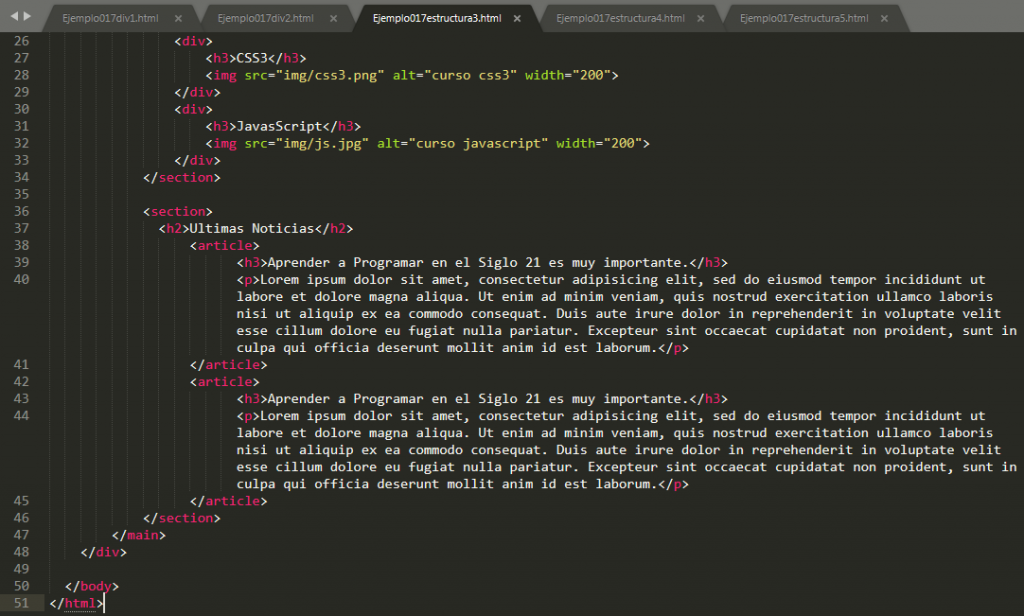
Archivo 3. Agrega el código al archivo anterior, prueba y guárdalo como uno distinto.

Archivo 4. Agrega el código al archivo anterior, prueba y guárdalo como uno distinto.

Archivo 5. Agrega el código al archivo anterior, prueba y guárdalo como uno distinto.

Finalmente envía todos los archivos en un solo archivo comprimido.
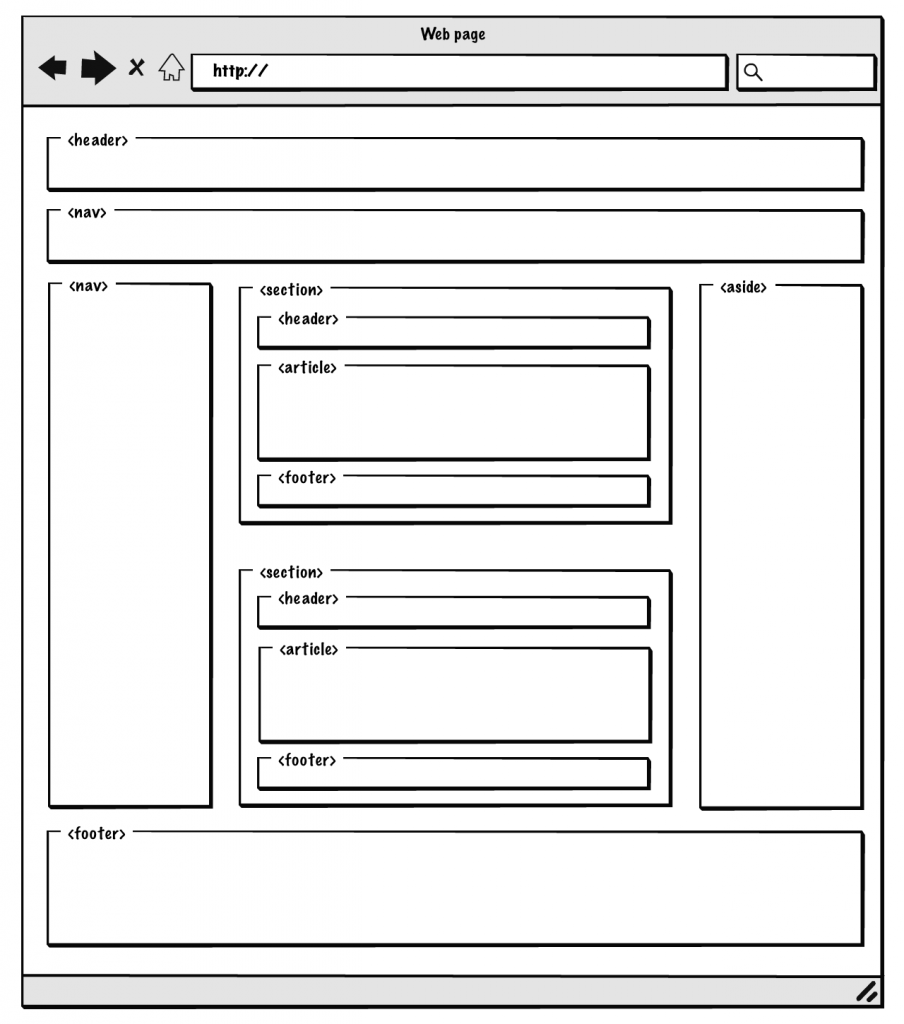
Estructura un poco mas compleja

En este segundo ejemplo, tendríamos un <header> como en el anterior.
Debajo del <header> aparece el primer cambio. Un <nav> horizontal que contendría el menú principal de la web con los vínculos a las diferentes páginas.
A la izquierda, otro elemento <nav> con el menú secundario que contendría vínculos directamente relacionados con el contenido de esa página.
El contenido principal, en el centro, con dos elementos <section> para distinguir dos tipos de contenido diferentes. Cada <section> contiene un <header> para el título, un <article> con el contenido textual y un <footer> con la información de la categoría y el autor, por ejemplo.
A la derecha, un elemento <aside> que podría mostrar otra información relacionada con el contenido como por ejemplo contenidos relacionados.
Termina la estructura nuevamente con un <footer> típico donde podría aparecer, como no, el copyright y los avisos legales con sus vínculos.
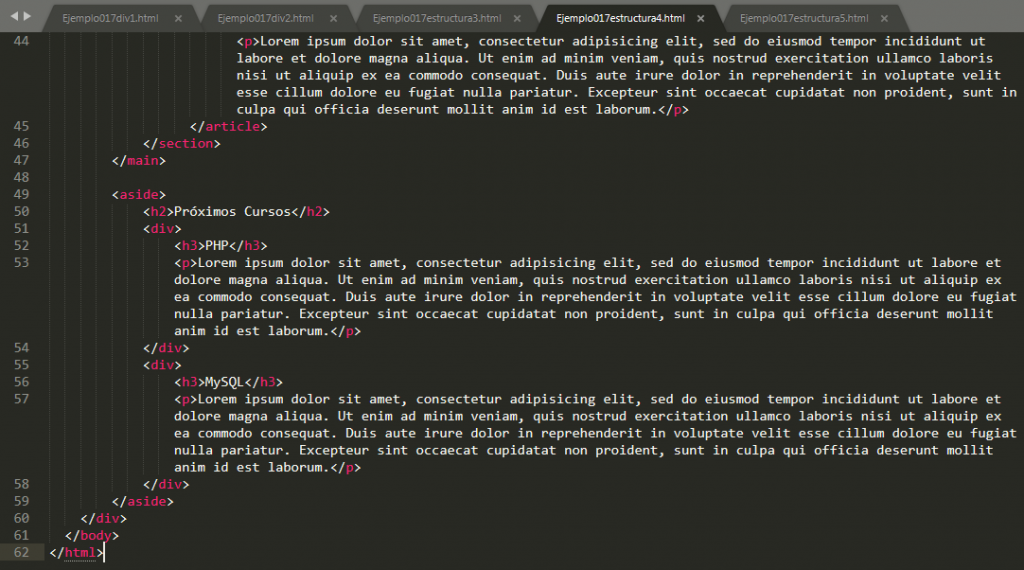
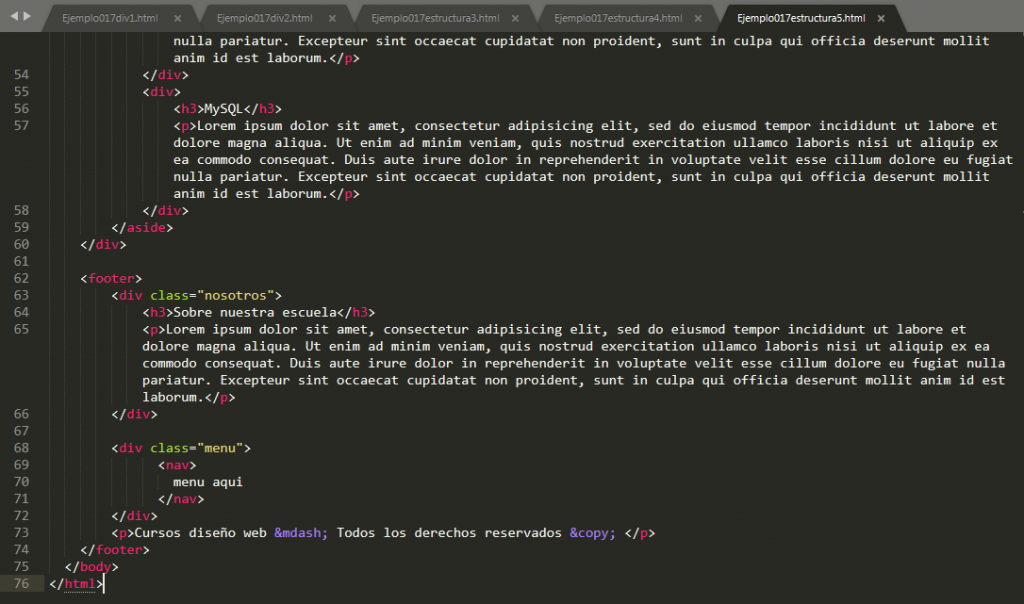
Estructura de un artículo

En este último ejemplo, vemos una posible estructura para un artículo.
El artículo, evidentemente, lo definiremos con un elemento <article>.
Ya dentro del artículo, primero encontraríamos un <header> con un <h1> para el título del artículo.
Seguimos con el contenido textual, dentro de dos elementos <p>.
Y terminamos con un elemento <footer> donde podríamos definir la categoría, la fecha y el autor.
Como has podido ver, los nuevos elementos de HTML5, además de hacer el código más semántico, también te permitirán entender mucho mejor un código ya escrito con menos esfuerzo. Ordenar y clasificar mucho mejor el contenido de tu web también será mucho más sencillo.