Habiendo revisado la publicación sobre las URL, ahora trabajaremos con enlaces en HTML:
Crear enlaces en las páginas web
Enlaces globales
Los enlaces permiten colocar un texto (u otro elemento, como una imagen o un botón) resaltado de forma especial, de modo que cuando se le hace clic, el navegador web nos llevará al destino de la URL (si está disponible).
La etiqueta que permite realizar enlaces es la etiqueta a. El atributo href permite indicar la URL a la que se realiza el salto. Ejemplo:
A Augusto le sucedió el emperador <a href=”http://es.wikipedia.org/wiki/Tiberio”>Tiberio </a> |
La palabra Tiberio estará remarcada de modo que al hacer clic en ella saltaremos a la URL http://es.wikipedia.org/wiki/Tiberio.
Ese ejemplo muestra un salto absoluto, es decir el enlace nos lleva a una dirección URL global usando la notación explicada en el punto anterior.
Enlaces locales relativos
La mayor parte de enlaces de un sitio web en Internet no saltan a otros sitios, sino que son saltos a recursos del mismo servicio web. Es decir se salta muy a menudo a recursos del mismo servidor web.
En ese caso no se indica una URL global tal cual se explicó anteriormente, sino que se indica un salto local. Es decir, un salto a un recurso en nuestro propio servidor web que toma como punto de partida el directorio en el que se encuentra la página web que realiza el salto.
Por ejemplo imaginemos que estamos creando una página web relacionada con la URL http://www.miservidor.com/noticias/n1.html y queremos en esa página hacer un enlace a la URL indicada mediante
http://www.miservidor.com/noticias/n2.html Podríamos hacerlo con el código:
<a href=”http://www.miservidor.com/noticias/n2.html”> Ver segunda noticia</a> |
El enlace funcionaría perfectamente. Pero hay que tener en cuenta que la página a la que saltamos está en el mismo directorio. Si algún día movemos todo nuestro sitio web al dominio nuevodominio.com resulta que tendremos que cambiar todo el código para hacer frente a la nueva situación. Por ello lo lógico es usar rutas locales.
El enlace usando una ruta local sería:
<a href=”n2.html”>Ver segunda noticia</a> |
Hay que observar que no se ha indicado protocolo ni ruta (tampoco se indicaría puerto), simplemente se empieza indicando la ruta. Se asume que la ruta
Ejemplos de enlaces con URL local son:
<!-- Salto a la página tiberio.html que estará en el mismo directorio
que la actual -->
<a href=”tiberio.html”>Tiberio</a> <!-- Salto a la página tiberio.html que estará dentro del directorio emperadores que estará, a su vez, dentro del directorio actual -->
<a href=”emperadores/tiberio.html”>Tiberio</a> |
<!-- Salto a la página tiberio.html que estará en el directorio padre, es decir el directorio que contiene al actual -->
<a href=”../tiberio.html”>Tiberio</a> <!-- Salto a la página tiberio.html que estará en el directorio emperadores, dentro del directorio padre del actual-->
<a href=”../emperadores/tiberio.html”>Tiberio</a> |
Enlaces locales absolutos
Hay otra posibilidad de enlace local. Por ejemplo:
<a href=”/tiberio.html”>Tiberio</a> |
Ese enlace (/tiberio.html) buscaría la página tiberio.html en el directorio raíz del servidor ya que la ruta comienza con el símbolo /.
Permiten ahorrar mucho texto y son más fáciles de usar que los enlaces relativos, pero en la práctica no se usan mucho, ya que, si movemos de sitio nuestro sitio web, por ejemplo a un directorio interno del servidor, la raíz ya no sería la misma y el enlace no funcionaría.
Enlaces internos
Enlaces a una posición interna dentro del propio documento
Hay un tipo de enlace que permite posicionarnos en un punto concreto del documento. Este tipo de enlace se denomina interno, ya que salta dentro del propio documento.
Este salto requiere primero marcar la posición a la que deseamos saltar. Antes de HTML 5 se hacía usando el atributo name del propio elemento a. Pero con HTML 5 se prohíbe el uso de este atributo con este fin y, en su lugar, se utiliza el atributo id.
id es un atributo presente en cualquier elemento de la página web. Sirve para identificar a dicho elemento dentro de la página, por ello no podemos repetir valor para ese atributo en ningún otro elemento.

Supongamos que tenemos este código:
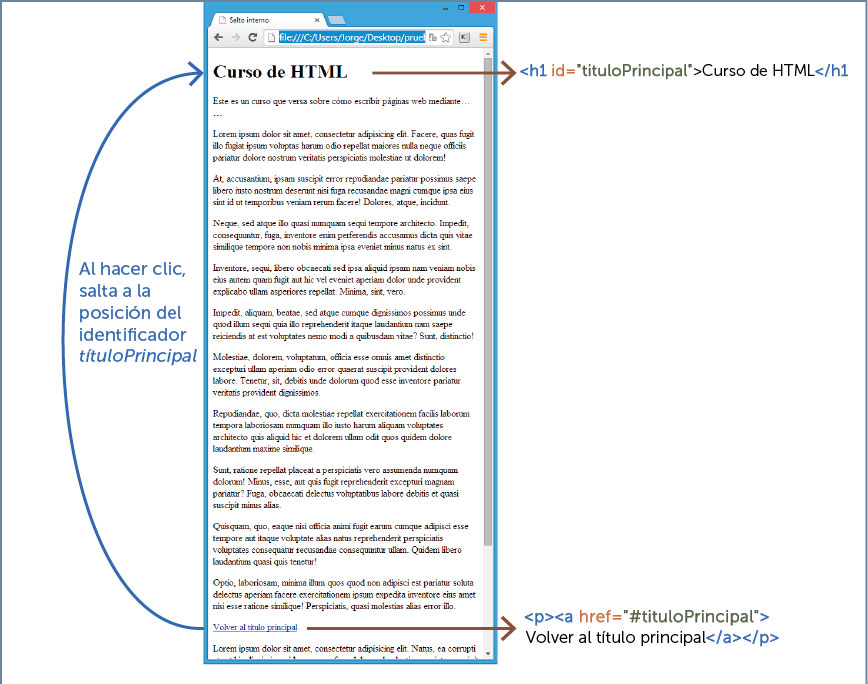
<h1 id=”tituloPrincipal”>Curso de HTML</h1> <p> Este es un curso que versa sobre cómo escribir páginas web mediante… … </p> |
El párrafo de tipo h1 está identificado con el identificador tituloPrincipal. Gracias a ello si en otra parte de la página tenemos el código:
<p><a href=”#tituloPrincipal”> Volver al título principal</a></p> |
Al hacer clic en ese enlace, se usa el identificador como un marcador de posición y así nos colocaremos en dicho párrafo.
Enlaces a una posición interna dentro de otro documento
También podemos realizar un salto a una posición interna a otro documento. Por ejemplo si este enlace:
<a href=”manual.html”>Abrir manual</a> |
Nos permite abrir una página web llamada manual.html (que estará en el mismo directorio que la página actual). Siempre que se abre un documento se muestra el inicio del mismo. Sin embargo este otro enlace:
<a href=”manual.html#comentarios”> Abrir manual por la zona de comentarios</a> |
Abre el mismo documento, pero se intenta colocar en la zona marcada por el identificador comentarios. Lógicamente para que esto sea posible, debe existir un elemento marcado con ese identificador en el documento.
Es posible indicar una posición interna en una URL absoluta. Por ejemplo este enlace permite abrir la página dedicada a la ciudad de Palencia de la Wikipedia y colocarse en la zona dedicada a la historia:
<a href=”http://es.wikipedia.org/wiki/Palencia#Historia”> Historia de Palencia</a> |
Atributos del elemento a
Realmente el único de obligado uso es href para indicar el destino del enlace, pero el elemento a dispone de unos cuantos atributos (además de los comunes a cualquier elemento HTML) que hacen tareas muy interesantes.
|
atributo |
significado |
||
|
hreflang |
Permite indicar un código de lenguaje (es, fr, en,…) indicando el lenguaje en el que está escrito el destino del enlace. Ejemplo:
|
||
|
media |
Sólo válido en HTML5, permite indicar el medio idóneo para mostrar el contenido del enlace. Ejemplo:
|
||
|
target |
Permite indicar cómo se muestra la página de destino. Posibilidades:
|
||
|
type |
Atributo añadido en HTML 5, soportado por la mayoría de navegadores. Permite indicar el tipo de contenido (según la normativa oficial de tipos de la IANA, véase: http://www.iana.org/assignments/media-types/media-types.xhtml Ejemplo:
En el ejemplo se indicaría que el enlace hace referencia a una imagen de tipo PNG |
||
|
rel |
Informa sobre la función del enlace. Puede ser:
|
||
|
download |
Nuevo atributo de HTML 5 (no funciona ni en Internet Explorer ni en Safari, ni en cualquier versión de navegador que no sea bastante moderna) que permite indicar que al hacer clic en el enlace, no se abrirá en el navegador, sino que se descargará en nuestro directorio predeterminado de descargas. Ejemplo:
Se puede indicar un valor para el atributo que se tomará como el nuevo nombre del archivo descargado:
Aunque el nombre original del archivo que se descarga en el servidor es manual3232001.pdf, al descargar el nombre del archivo será manual.pdf |
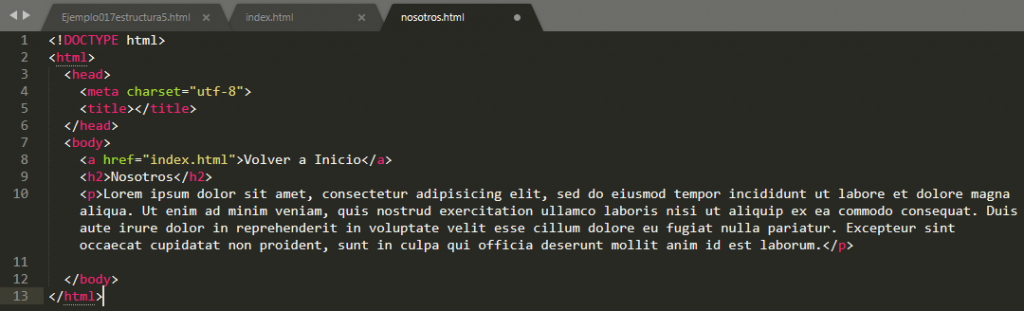
Ejercicio: Haremos modificaciones al Documento HTML de la práctica pasada (Sobre Cursos – descarga el archivo con imágenes de este enlace) para agregarle un Menú (de enlaces), al cual llamaremos “index.html”; y crearemos un segundo Documento HTML que llamaremos “nosotros.html”, mismo que también será enlazado como una segunda página web interna en nuestro servidor. Ambos archivos componen esta práctica:

index.html

nosotros.html