JavaScript está diseñado en un paradigma basado en objetos. Un objeto es una colección de propiedades, y una propiedad es una asociación entre un nombre y un valor. Un valor de propiedad puede ser una función, la cual es conocida entonces como un método del objeto. Además de los objetos que están predefinidos en el navegador, tu puedes definir tus propios objetos.
Visión general sobre los Objetos
Los objectos en JavaScript, al igual que en muchos otros lenguajes de programación, pueden ser comparados con objetos de la vida real. El concepto de Objetos en JavaScript se puede entender como en la vida real, objetos tangibles.
En JavaScript, un objecto es un entidad independiente con propiedades y tipos. Compárelo con una taza por ejemplo. Una taza es un objeto, con propiedades. Una copa tiene un color, un diseño, peso, un material del que fue hecho, etc. De la misma manera, los objetos de JavaScript pueden tener propiedades, que definen sus características.
Objetos y propiedades
Un objeto de JavaScript tiene propiedades asociadas. Una propiedad de un objeto puede ser explicada como una variable que se adjunta al objeto. Las propiedades de un objeto son basicamente lo mismo que las variables comunes de JavaScript, excepto por el nexo con el objeto. Las propiedades de un objeto definen las características de un objeto. Tú accedes a las propiedades de un objecto con una simple notación de puntos:
nombreObjeto.nombrePropiedadComo todas las variables de JavaScript, tanto el nombre del objeto (que puede ser una variable normal) y el nombre de propiedad son sensible a mayúsculas y minúsculas. Puedes definir propiedades asignandoles un valor. Por ejemplo, vamos a crear el objeto miAuto y darle propiedades denominadas marca, modelo, yaño así:
var miAuto = new Object();
miAuto.marca = "Ford";
miAuto.modelo = "Mustang";
miAuto.año = 1969;Las propiedades no asignadas de un objeto son undefined (y no null).
miAuto.color; // undefinedEn JavaScript también se puede acceder o establecer propiedades de objetos mediante la notación de corchetes [ ]. Los objetos son llamados a veces arreglos asociativos, ya que cada propiedad está asociada con un valor de cadena que puede ser utilizada para acceder a ella. Así, por ejemplo, se puede acceder a las propiedades del objeto miAuto de la siguiente manera:
miAuto["marca"] = "Ford";
miAuto["modelo"] = "Mustang";
miAuto["año"] = 1969; El nombre de la propiedad de un objeto puede ser cualquier cadena válida de JavaScript, o cualquier cosa que se pueda convertir en una cadena, incluyendo una cadena vacía. Sin embargo, cualquier nombre de propiedad que no sea un identificador válido de JavaScript (por ejemplo, el nombre de alguna propiedad que tenga un espacio o un guión, o comienza con un número) sólo podrá ser accedido utilizando la notación de corchetes. Esta notación es también muy útil cuando los nombres de propiedades deben ser determinados de forma dinámica (cuando el nombre de la propiedad no se determina hasta su tiempo de ejecución). Como en el siguiente ejemplo:
var miObjeto = new Object(),
cadena = "miCadena",
aleatorio = Math.random(),
objeto = new Object();
miObjeto.type = "Sintaxis con punto";
miObjeto["Fecha de creación"] = "Cadena con espacios y acento";
miObjeto[cadena] = "String value";
miObjeto[aleatorio] = "Número Aleatorio";
miObjeto[objeto] = "Objeto";
miObjeto[""] = "Incluso una cadena vacía";
console.log(miObjeto);También puedes acceder a las propiedades mediante el uso de un valor de cadena que se almacena en una variable:
var nombrePropiedad = "marca";
miAuto[nombrePropiedad] = "Ford";
nombrePropiedad = "modelo";
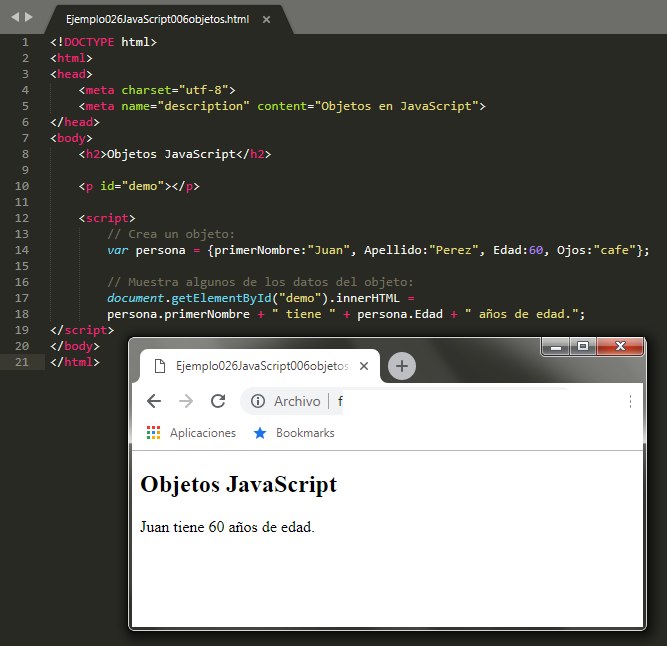
miAuto[nombrePropiedad] = "Mustang";Realiza el siguiente ejercicio: